
Как завоевать внимание пользователя
 Ангелина Нехай
для раздела
Академия
Ангелина Нехай
для раздела
Академия
Предположим, что сайт уже наполнен отличным контентом, подобраны цепляющие фотографии, сформулирован идеальный призыв к действию и заветная кнопка почетно заняла свое место по центру экрана, работа кажется завершенной. Все эти элементы слишком очевидны и бросаются в глаза пользователю, но мало создать прямой призыв к действию, для повышения конверсии, необходимо зацепить посетителя завуалированными посланиями. В статье мы покажем, как это можно сделать при помощи нашего конструктора.

Неочевидные возможности форм
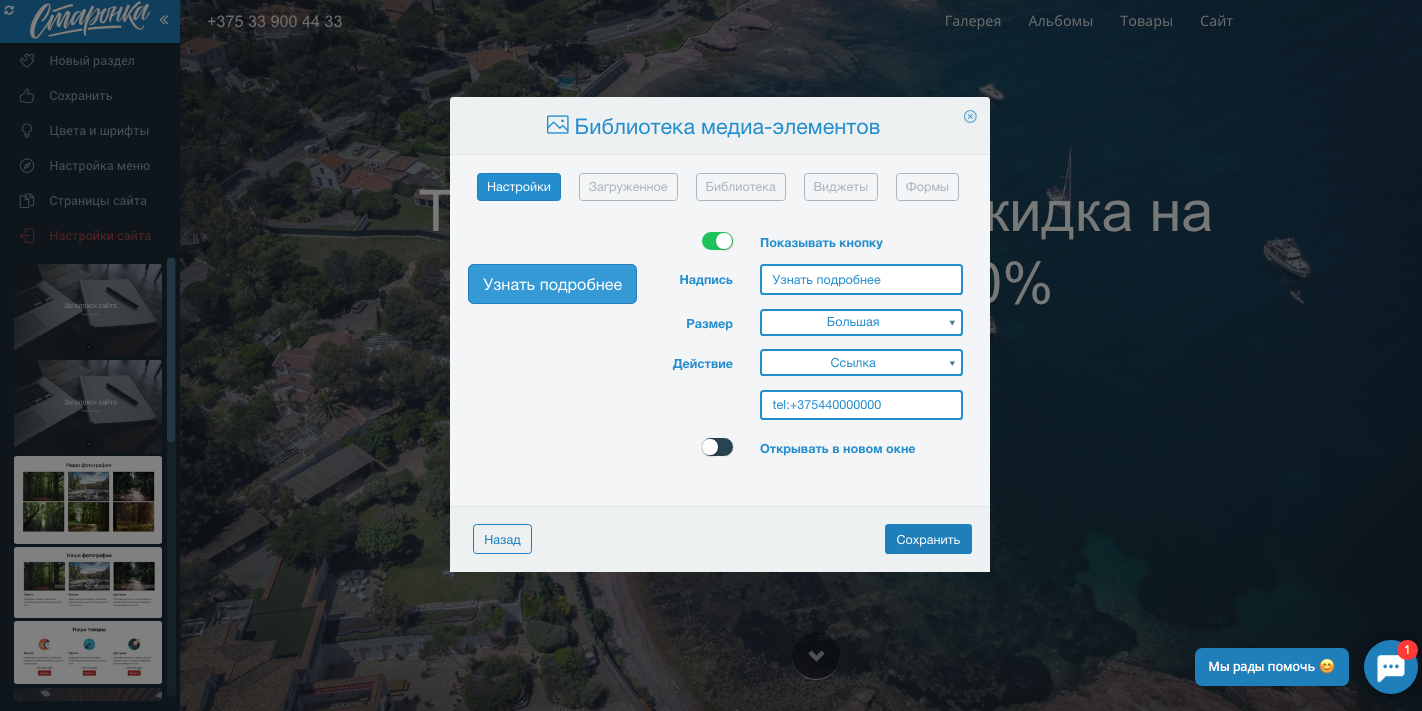
Мы привыкли воспринимать форму как инструмент для сбора информации от клиента, где он может оставить номер телефона, электронную почту или пожелания. Свои контактные данные зачастую пишут в самом конце сайта и в верхнем меню, реже где-нибудь посередине. А что если я скажу, что при нажатии на кнопку посетитель может сразу попадать в «Вызовы» и там автоматически будет набран ваш номер телефона. Здорово? Конечно! А главное, что это очень просто настроить в конструкторе. Для начала перейдите в редактор сайта, добавьте любой блок с кнопкой и нажмите на нее. В открывшемся меню в поле «Действие» выберите строку «Ссылка». Заполните графу «Адрес ссылки» следующим образом: tel:+375440000000 (для звонка) и mailto:an@fyva.pro (для электронной почты).

Таким же образом можно добавить ссылки на социальные сети, личный блог, находящийся на другом ресурсе, на дополнительные страницы с товарами и информацией. Пользуйтесь этой возможностью, чтобы задержать посетителей чуть-чуть подольше.
Чаты и виджеты
Потенциальному клиенту важно давать заботу, заранее продумывать возможные вопросы и затруднения, которые у него могут возникнуть. Для мягкой и ненавязчивой поддержки наполните лендинг полезными виджетами. В первую очередь, прикрепите к странице карту, она всегда выручит заблудившегося путника. Это можно сделать несколькими способами:
- Перейти в раздел «Новый раздел» и добавить блок из категории «Подвалы» с готовой картой
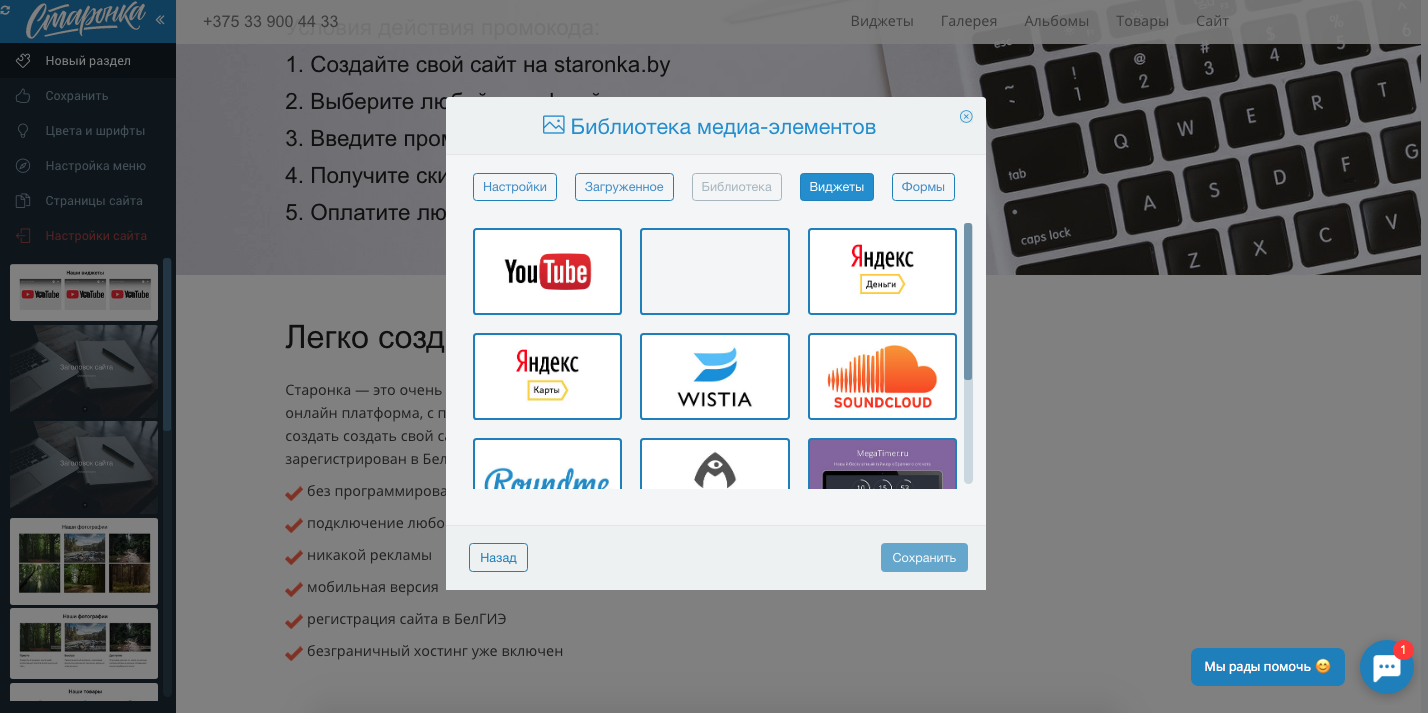
- Нажать на любое изображение на сайте и в открывшемся меню перейти во вкладку «Виджеты» → «Яндекс.Карты», а также проделать тоже самое в разделе «Виджеты».
Дальше необходимо перейти в конструктор Яндекс.Карт и создать свою карту, добавить указатели, выделить место визуально маячком, после чего скопировать часть кода и добавить на свой сайт. В нашем справочном центре вы можете найти инструкцию по созданию и добавлению карты.

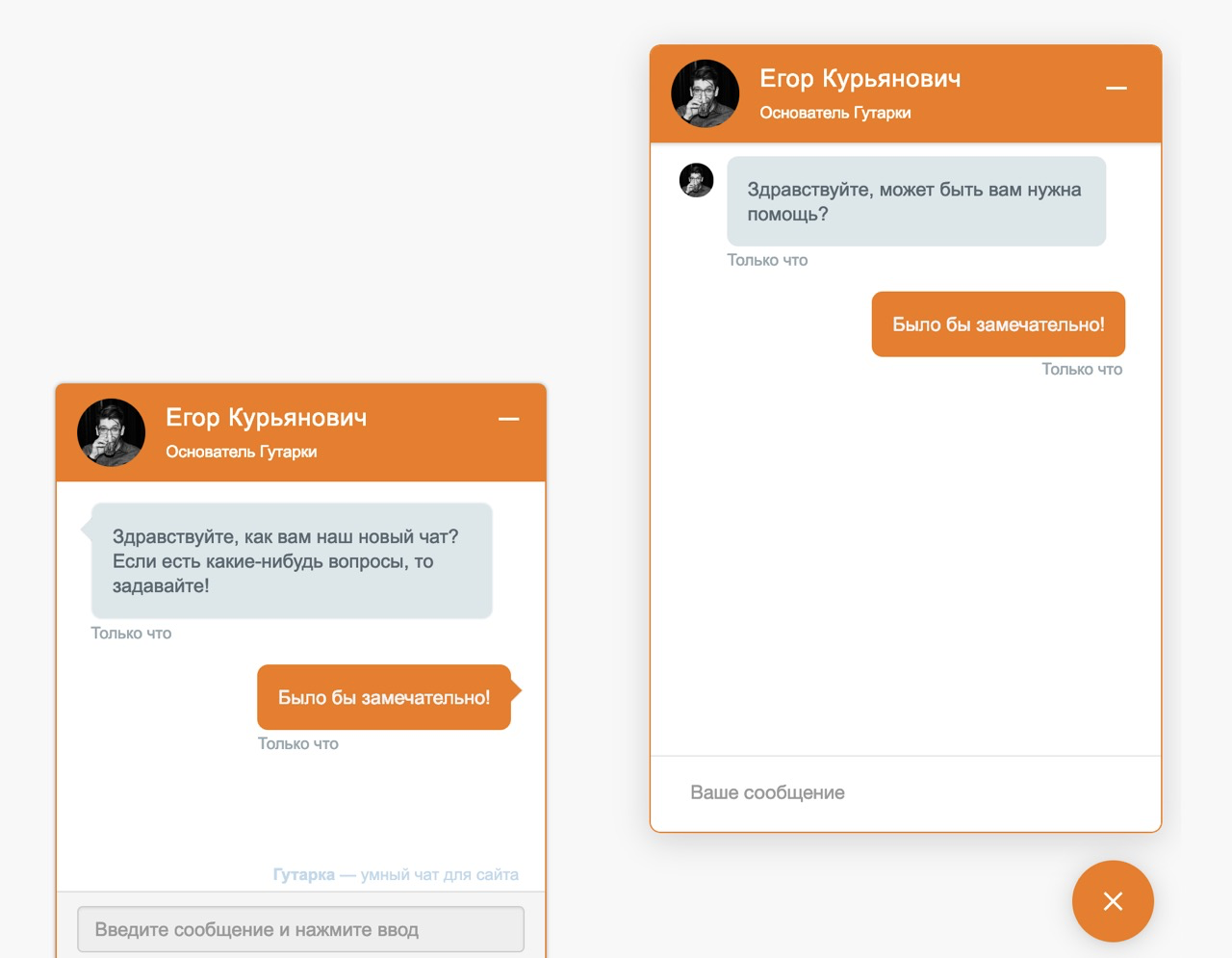
Переходя на сайт любой компании мы сталкиваемся с онлайн помощником, он отвечает на все наши вопросы, консультирует, помогает сориентироваться, когда устаешь и не желаешь самостоятельно искать ответы на свои вопросы. Зачастую написать в чат гораздо проще, есть какая-то внутренняя уверенность, что человек из службы поддержки знает больше, обязательно поможет сделать выбор, развеет сомнения. Может показаться, что создать свою службу поддержки поддержки сложно, да и для чего на лендинге такой чат? Гоните прочь подобные мысли! У вас есть возможность всего в пару нажатий установить «Гутарку» — онлайн-консультанта. Это обучающийся бот, готовый ответить на все вопросы посетителя, только дайте ему варианты ответов. Он не требует дополнительных ресурсов, у него не бывает плохого настроения, а главное он будет работать 24/7, идеальный сотрудник.

Считаете, что этого не достаточно? Мало выбора? Желаете еще больше окружить пользователя приятными бонусами и отличным сервисом. Предлагаем еще несколько вариантов расширений и виджетов для оптимизации работы сайта и привлечения внимания клиента:
- Виджеты Эдзис — кнопки социальных сетей
- Tumblr — блог платформа(доступен на тарифе «Продвинутый»))
- Позвоним — сервис обратного звонка
- Виджет от IT Center — обратный звонок
- Колбэки – сервис мгновенного обратного звонка
- Чат для Битрикс24 — онлайн-консультант
- Чатра — онлайн-консультант
- JivoSite — онлайн консультант
- ЗапросБай онлайн-запись
- Y-clients — онлайн-запись

Ангелина Нехай
Специалист службы поддержки. Любитель зеленого чая и белого шоколада. Лесной обитатель и просто хороший человек.
Готовы начать?
Исследуйте все функции 🌱kvitly в течение 7 дней. Без обязательств и платежных карт.
Давайте пробовать!
