
Типичные ошибки при создании одностраничных сайтов
 Наталия Усова 🌱
для раздела
Академия
Наталия Усова 🌱
для раздела
Академия
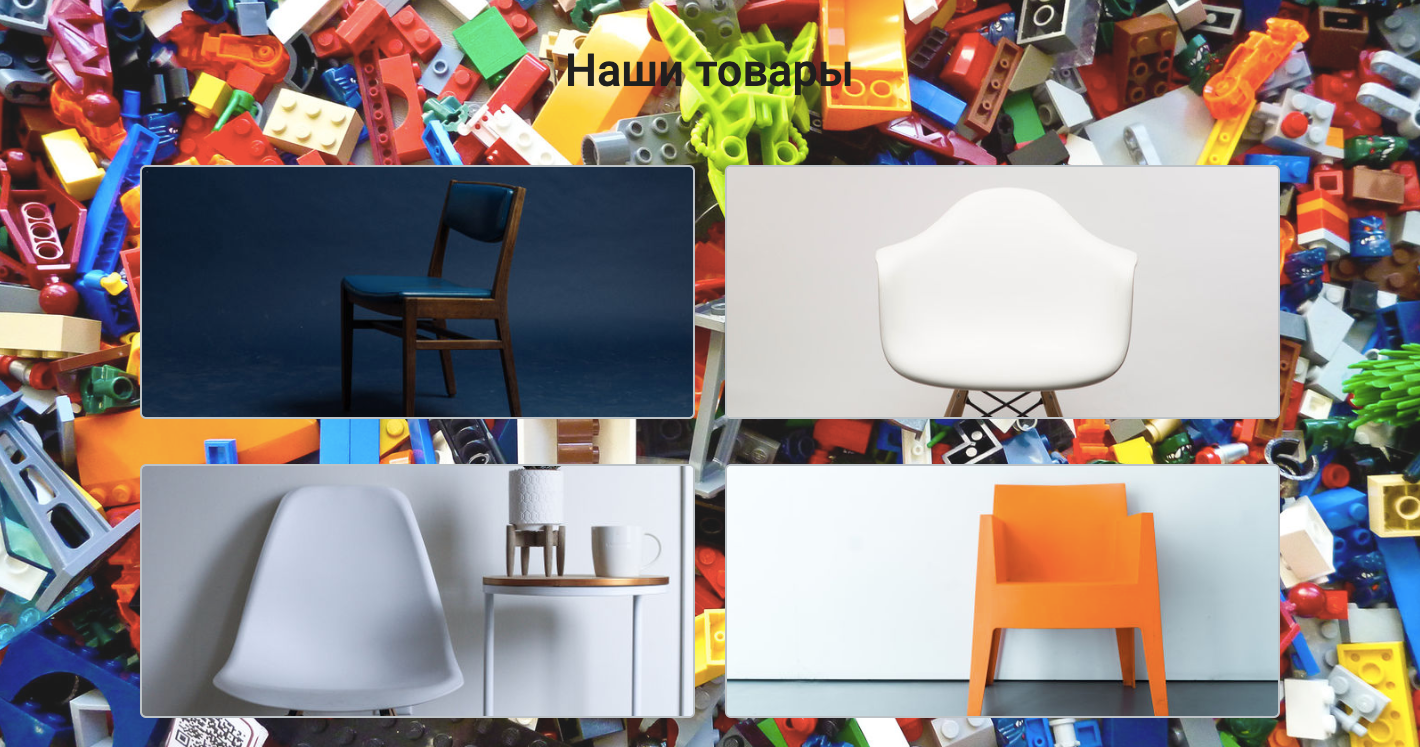
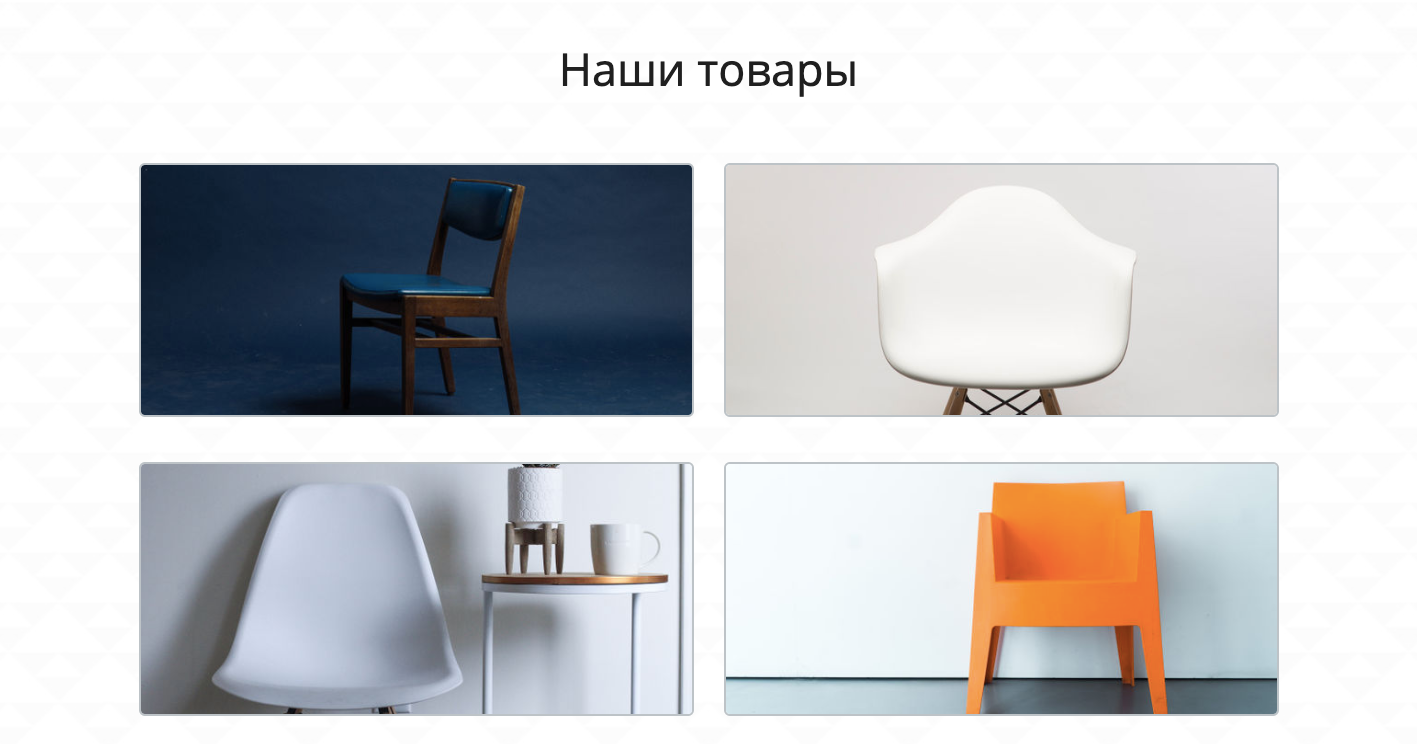
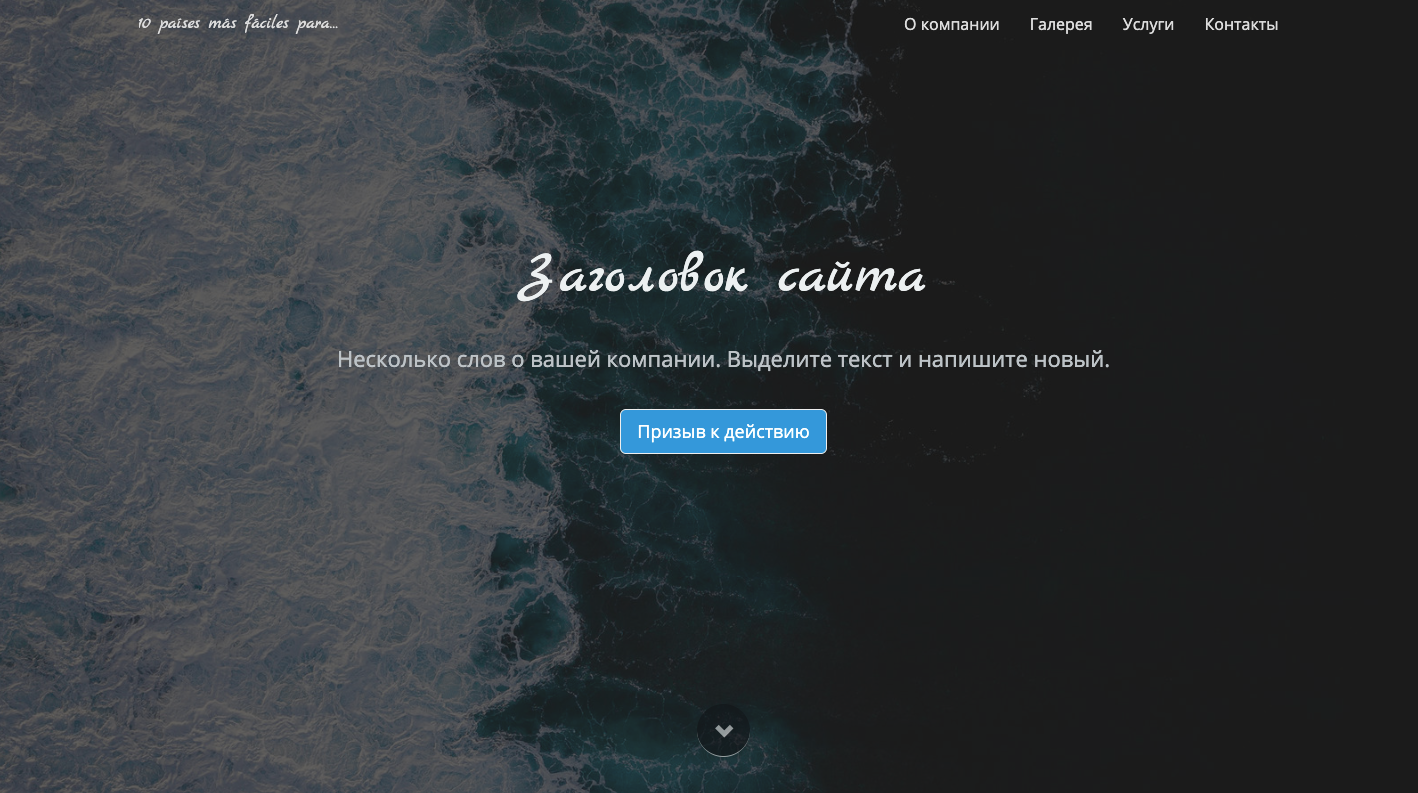
Совет №1. Не используйте пестрые фото в качестве фонового изображения
Чтобы не отвлекать внимание клиента от информации, которую вы разместили в разделе одностраничного сайта, используйте в качестве фонового изображения абстрактное и минималистичное изображение. Это позволит сконцентрировать внимание на главном.
Яркий и пестрый фон растянутый на пиксели выглядит не опрятно. Также не рекомендуется делать надписи на фоновых изображениях, они будут отвлекать внимание клиентов от основного текста, который размещается в специально отведенных для этого строках.


Совет №2. Не используйте на сайте более двух разных шрифтов
При использовании на сайте более двух разных шрифтов, восприятие информации резко снижается. Сайт выглядит как салат оливье. Найти идеальное сочетание даже двух шрифтов достаточно сложно, что говорить о трех и более?
В Старонке можно добавить всего два разных шрифта: для заголовков и для основного текста. Вы можете выбрать один из стандартных шрифтов, либо добавить свой

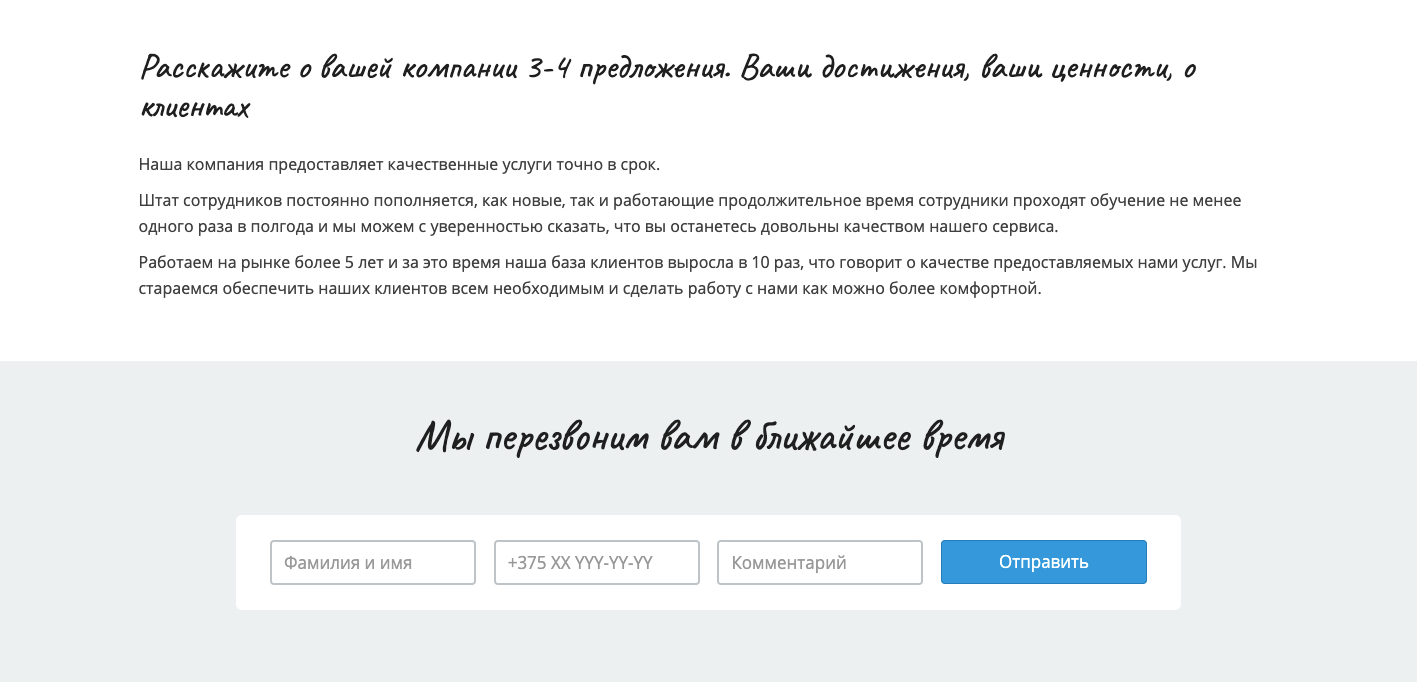
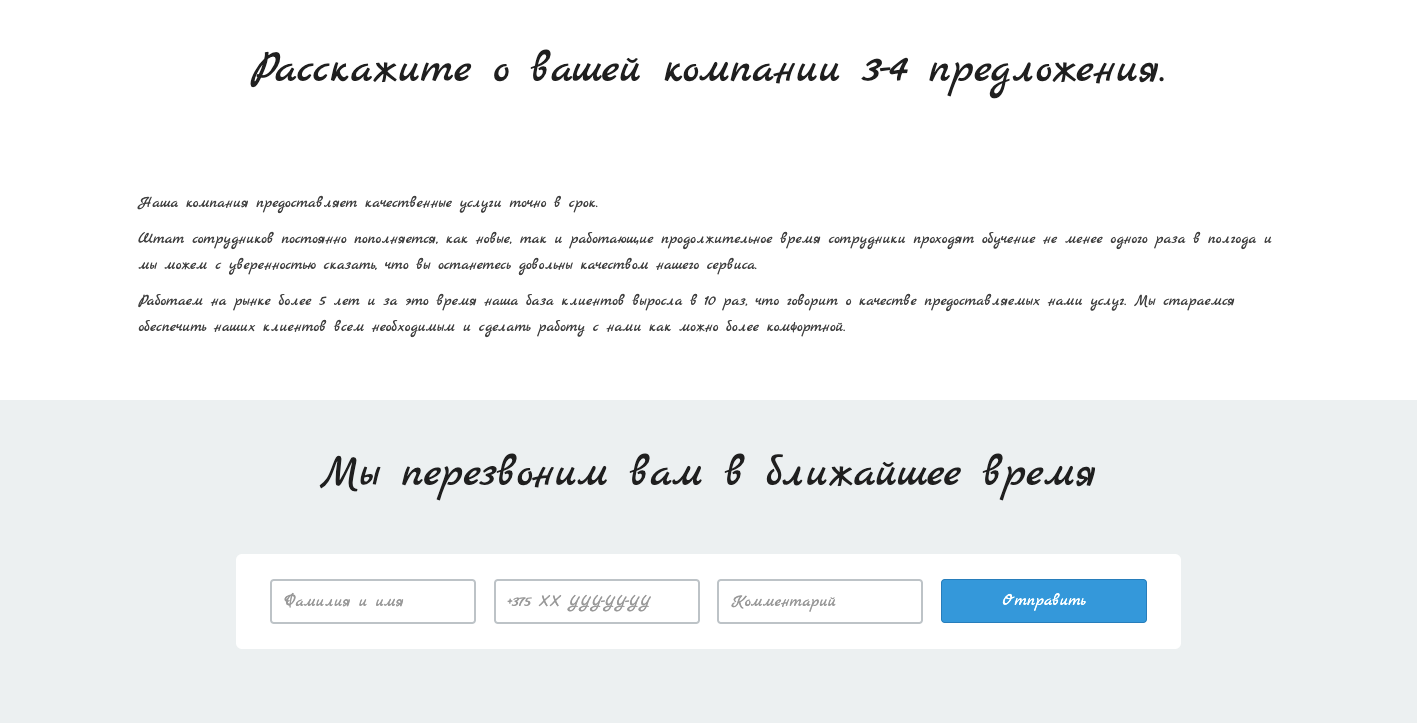
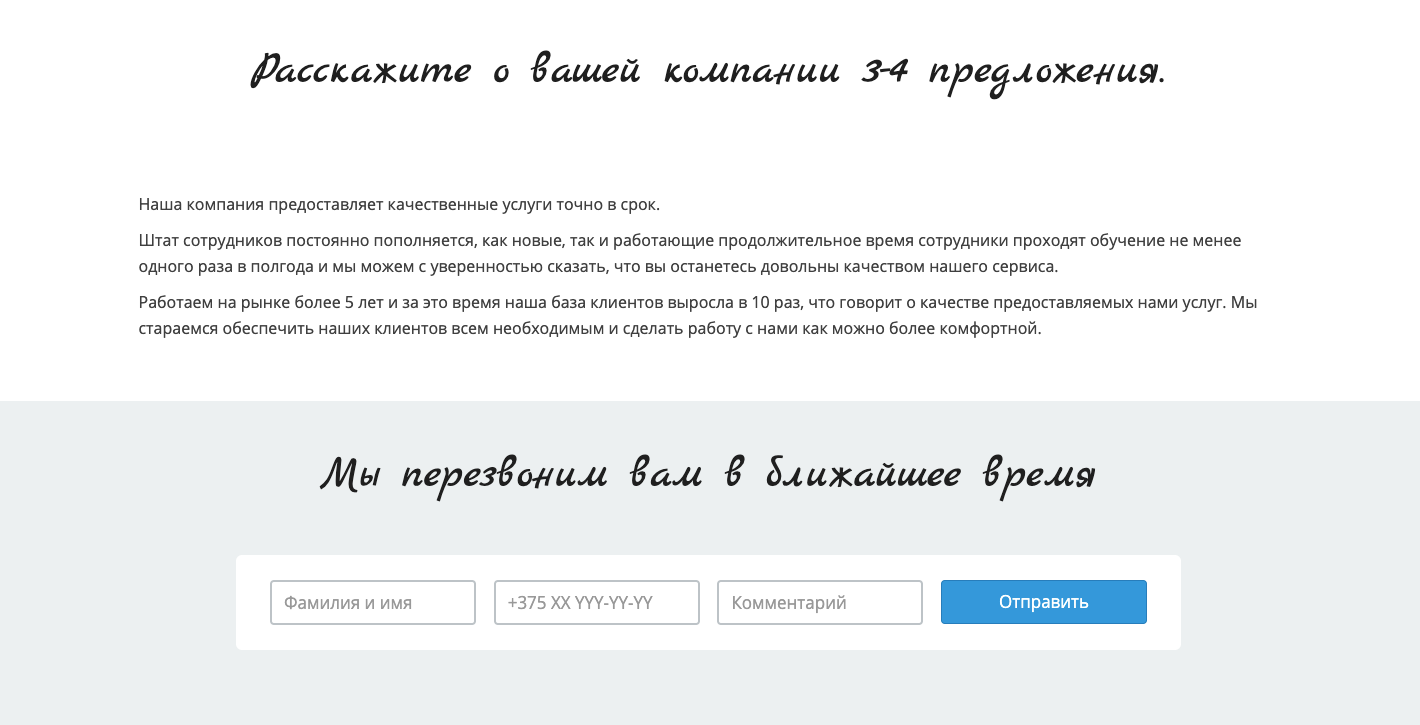
Совет №3. Не используйте в качестве основного текста декоративный шрифт
Основной текст должен быть написан таким шрифтом, который легко читать. Если же вы выберите прописной декоративный шрифт, есть вероятность, что его не все поймут, что резко снизит конверсию.


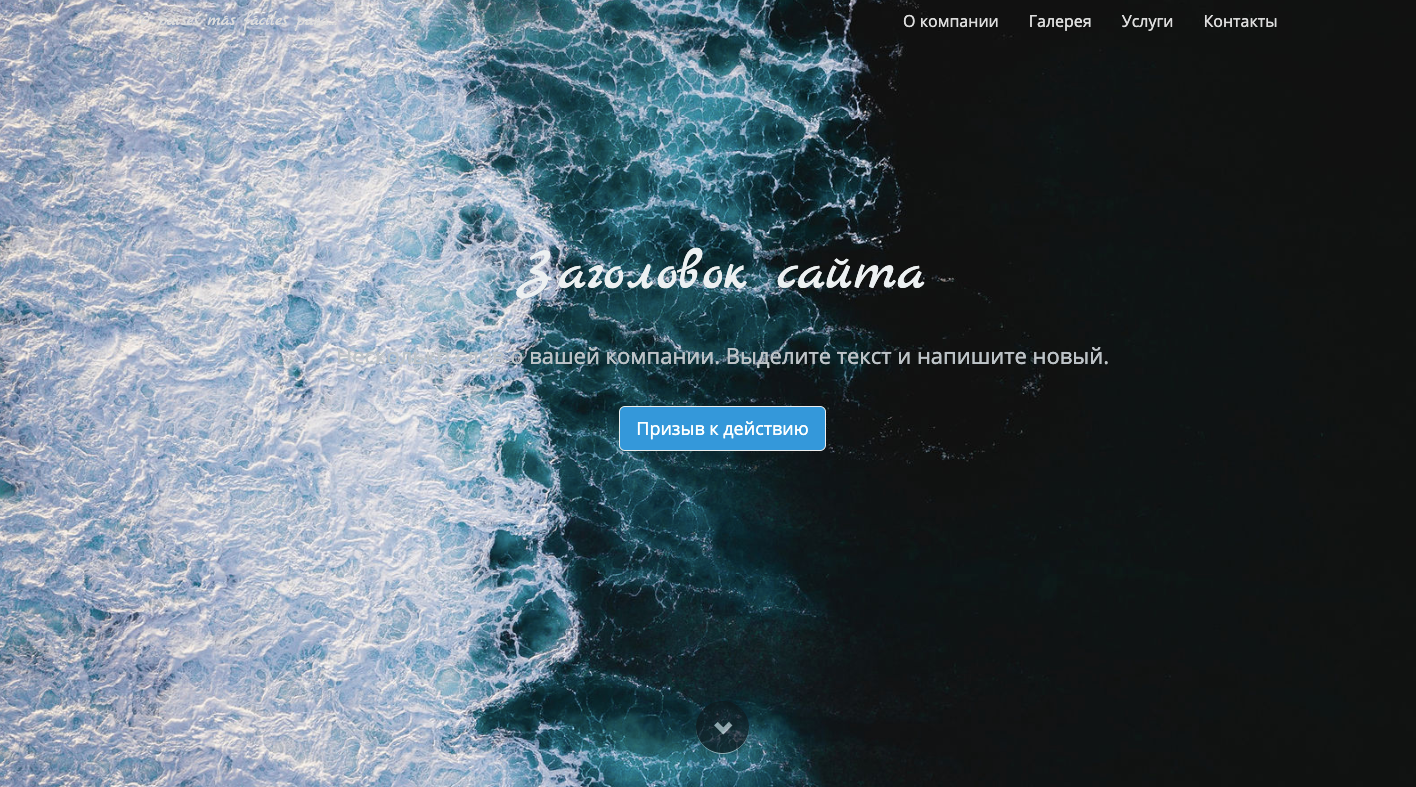
Совет №4. Не используйте фоновое изображение, на котором теряется текст
При использовании яркого и пестрого изображения, либо изображения с градиентом, могут возникнуть трудности с читабельностью текста в некоторых местах раздела. Старайтесь выбрать однородное фоновое изображение, ведь если в одной части хорошо видно темный текст, а в другой светлый, это сложно исправить.
Если вы все же выбрали такое изображение, отрегулируйте прозрачность в настройках раздела при помощи настройки «Прозрачность»


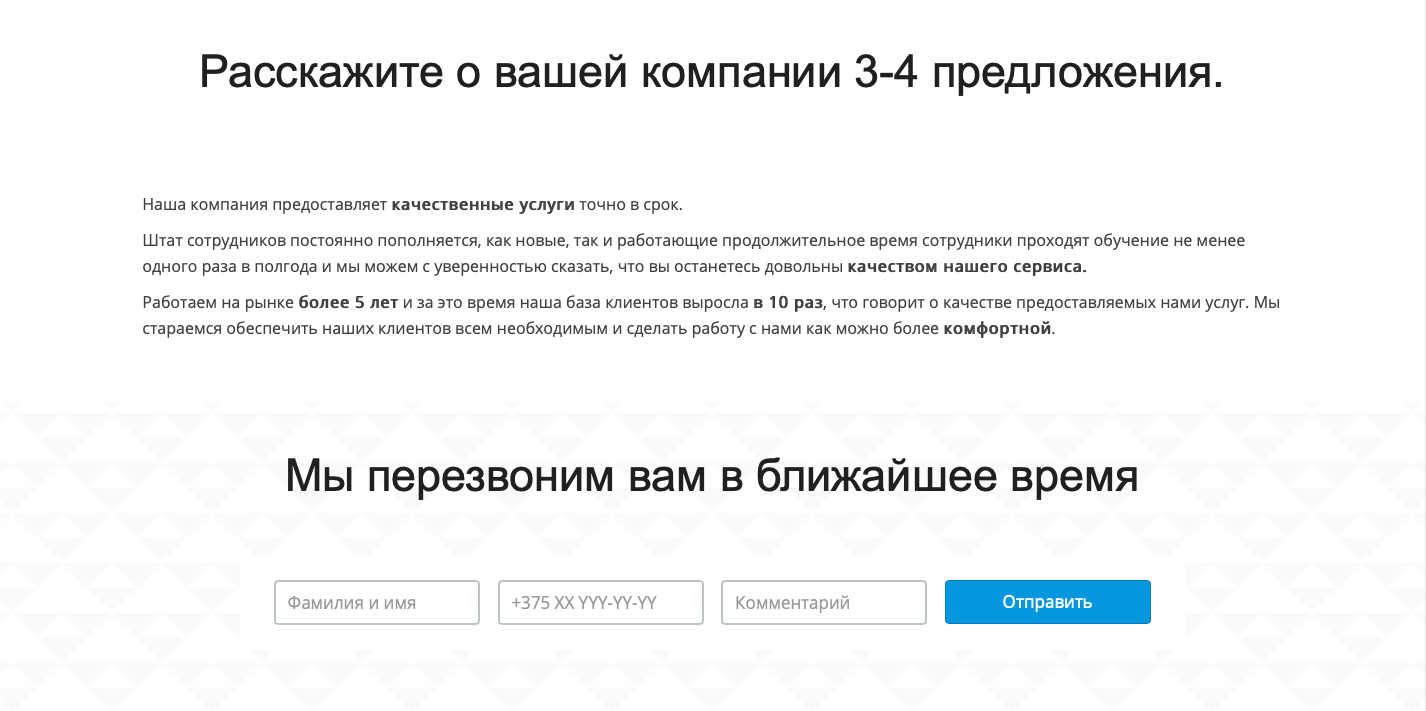
Совет №5. Не добавляйте слишком много цветов, эффектов, ярких картинок, стилей
Экран ноутбука совсем небольшой (что говорить о мобильном телефоне), на нем довольно сложно воспринимать буйство стилей, цветов, эффектов. Человек пришел к вам на сайт, чтобы получить определенную информацию, а его встречает целое цирковое представление. После такого мало кто будет относиться к вам серьезно.
Вы хотите добавить больше акцентов, чтобы привлечь внимание потенциального клиента к определенной информации, но сохранить баланс довольно сложно. Вот и получается, что внимание вы привлекли, а сосредоточиться на восприятии информации уже не получится, так как взгляд перехватывают остальные эффекты, которые вы заботливо добавили.
В Старонке цвет заголовков и основного текста может быть только темным, либо светлым, этого достаточно, чтобы ваш клиент получил всю необходимую информацию. Если хотите выделить какие-то участки текста, просто сделайте их жирным, этого будет достаточно.


Наталия Усова 🌱
Руководитель 🌱kvitly. Повелевает временем и немного пространством, знает все о потребностях клиентов, очень любит улыбаться, при звуках виолончели — покрывается мурашками.
Готовы начать?
Исследуйте все функции 🌱kvitly в течение 7 дней. Без обязательств и платежных карт.
Давайте пробовать!
