
Интеграция с собственной системой с помощью вебхуков
 Ярослав Букаткин
для раздела
Обновления
Ярослав Букаткин
для раздела
Обновления
Часто, особенно в сложных системах, для полноценной интеграции требуется совершать определенные действия после получения заказа. Например, оповещать менеджеров или добавлять данные в какую-то собственную систему. Для таких целей обычно используется специальная технология оповещений — вебхук (англ. webhook), которая позволяет получать данные на свой собственный скрипт при каком-то событии на вашем сайте размещенном на Старонке.
Для того, чтобы добавить оповещение о заказе, вам в нужно добавить интеграцию «Вебхук» в разделе «Расширения».

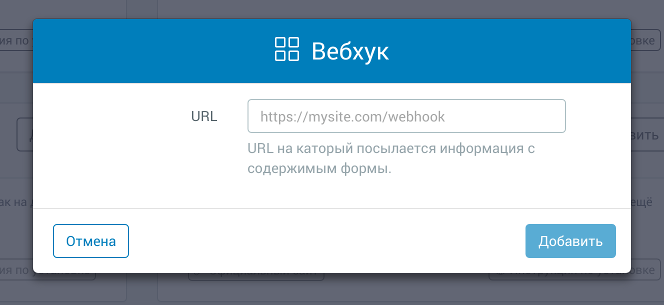
Далее появится окно, в котором необходимо указать адрес, на который будут приходить POST-запросы.

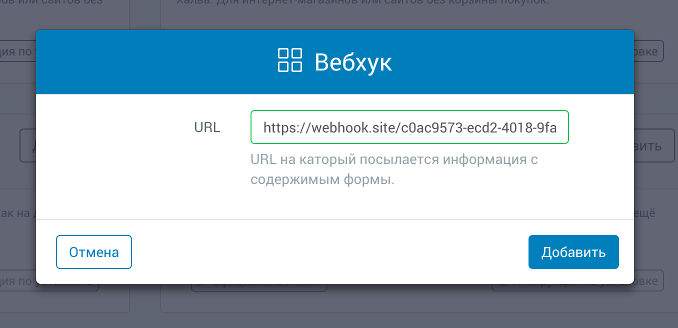
Указав адрес, нажимаете Добавить, и вуаля, всё готово.

После чего данные, полученные из формы на Вашем сайте, в дополнение ко всем остальным оповещениям, будут также отправляться на указанный адрес.

Вы можете создавать или менять формы с помощью конструктора в специальном разделе. Все данные из полей будут переданы на указанный адрес в формате JSON ( content-type: application/json;charset: utf-8 ). Формат данных:
{
"fields": [{
"label": "fieldLabel",
"data": "fieldData",
}]
}
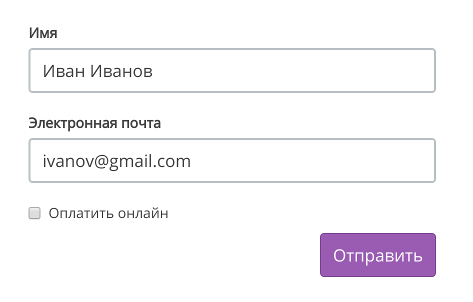
Данные, полученные из формы указанной выше, будут такими:
{
"fields": [{
"label": "Имя",
"data": "Иван Иванов"
}, {
"label": "Электронная почта",
"data": "ivanov@gmail.com"
}]
}
Вебхуки помогут добавить необходимую именно для Вас функциональность, отсутствующую в нашем сервисе. Хотя, возможно она уже есть, Вам осталось только посмотреть в разделе Расширений.

Ярослав Букаткин
Опытный веб-разработчик полного цикла, специалист в банковских технологиях, пельменный энтузиаст.
Готовы начать?
Исследуйте все функции 🌱kvitly в течение 7 дней. Без обязательств и платежных карт.
Давайте пробовать!
